| Меню сайта |
|
|
 |
| Статистика |
Всего на Острове: 1 Гостей: 1 Отдыхающих: 0 |
 |
|
Главная
|
Скрипты для ucoz minecraft
|
|
|
|
 |
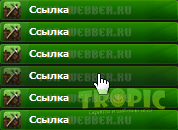
Вертикальное меню зеленого цвета с ховер эффектом для сайтов с тематикой минекрафт. В левом углу маленькая иконка с киркой из игры minecraft.
Установка меню:
Данный ниже стиль вставьте в таблицу стилей css в самый низ
Код .For_Webber_Ru {font-family:tahoma; font-size:10px; color:#FFFFFF; margin:0; padding:0; font-weight:bold; padding-left:30px; padding-top:4px; width:180px; overflow:hidden;}
.For_Webber_Ru a {font-family:tahoma; font-size:10px; color:#FFFFFF; text-decoration:none; display:block;}
.For_Webber_Ru a:hover {font-family:tahoma; font-size:10px; text-decoration:none; display:block;}
ul.mine_menu {margin:0 auto; padding:0; list-style:none;}
ul.mine_menu li {background:url(/For-Webber_Ru/mine_menu_bg.png) no-repeat; width:180px; height:22px; margin:0; padding:0;}
ul.mine_menu li:hover {background-position:0 -22px; margin:0; padding:0; text-decoration:blink;}
Вот сам код меню его нужно поставить в блок.
Код <ul class="mine_menu">
<li><div class="For_Webber_Ru"><a href="/">Ссылка</a></div></li>
<li><div class="For_Webber_Ru"><a href="/">Ссылка</a></div></li>
<li><div class="For_Webber_Ru"><a href="/">Ссылка</a></div></li>
<li><div class="For_Webber_Ru"><a href="/">Ссылка</a></div></li>
<li><div class="For_Webber_Ru"><a href="/">Ссылка</a></div></li>
<li><div class="For_Webber_Ru"><a href="/">Ссылка</a></div></li>
</ul> |
| Всего комментариев: 3 | |
|
 0
0

По моему тупое меню, но это только моё мнение...
|
 0
0

Я уж понял хочешь комменты набить, я тебе и так шаблон отдам...)
|
 0
0

Да, пытаюсь набить комменты )
Спасибо)
|
|
|
|
|
|
|